NERDDISCO
I’m Tim aka NERDDISCO and I create digital art using web technologies. Right now my focus is on audio reactive visuals where I use open source visuals in combination with visuals I create myself (Canvas2D in JavaScript or shader in glsl).
Discover more about the author here

Creations of NERDDISCO at Making It Realm:

The High Priestess Society + Music from Pitch Black
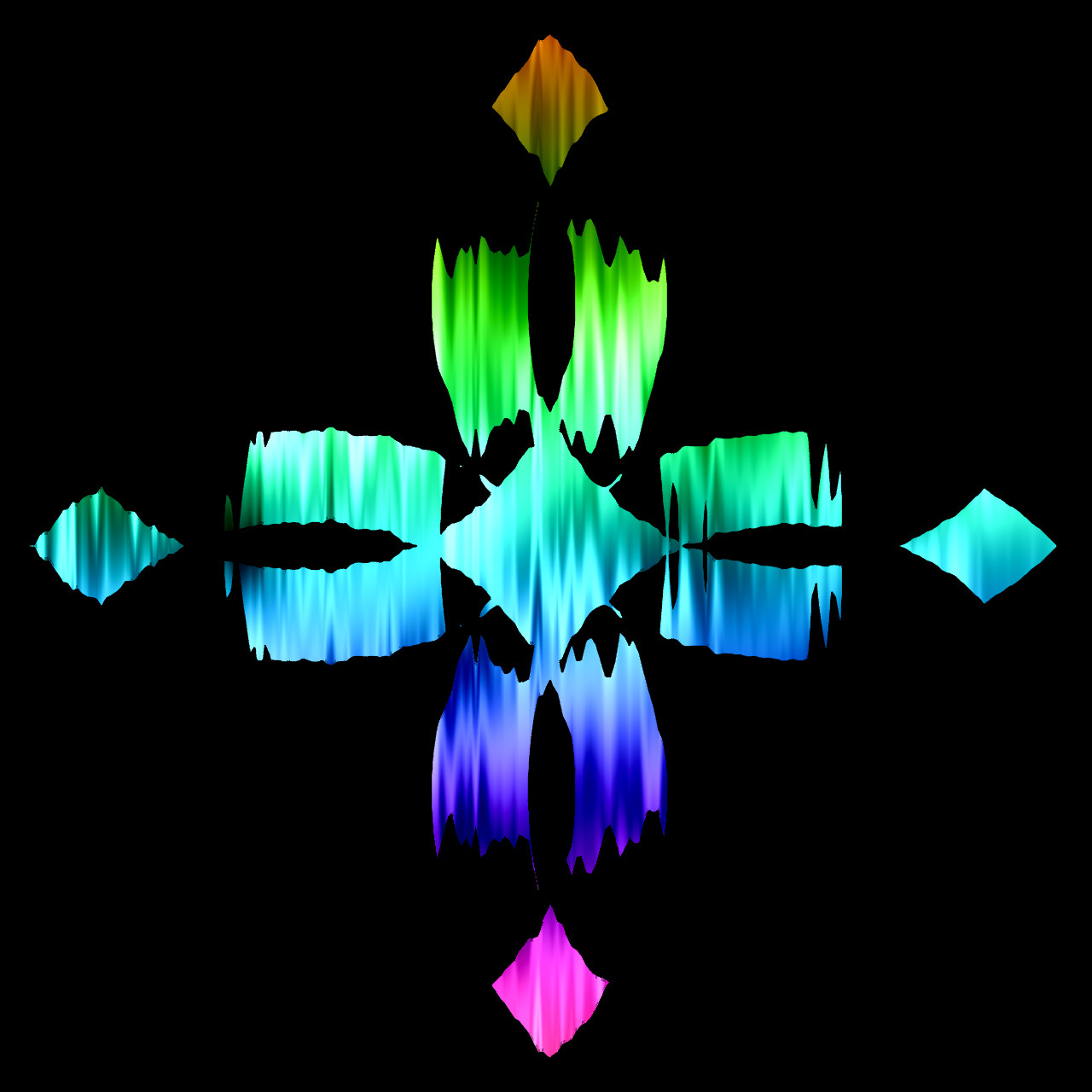
During S01E04 (Part 2) of Audio Reactive Visuals (a live stream that is run by NERDDISCO every Sunday), the GLSL shader “The High Priestess” from Pixel Spirit was transformed into an audio reactive visual, which resulted in “The High Priestess Society”. This was combined with music from Pitch Black inside of glslViewer where the audio data (FFT) has direct influence on the shape of the shader. The showcased static image was extracted from a recording of the whole process.

The Goddess of all dimensions will take you down
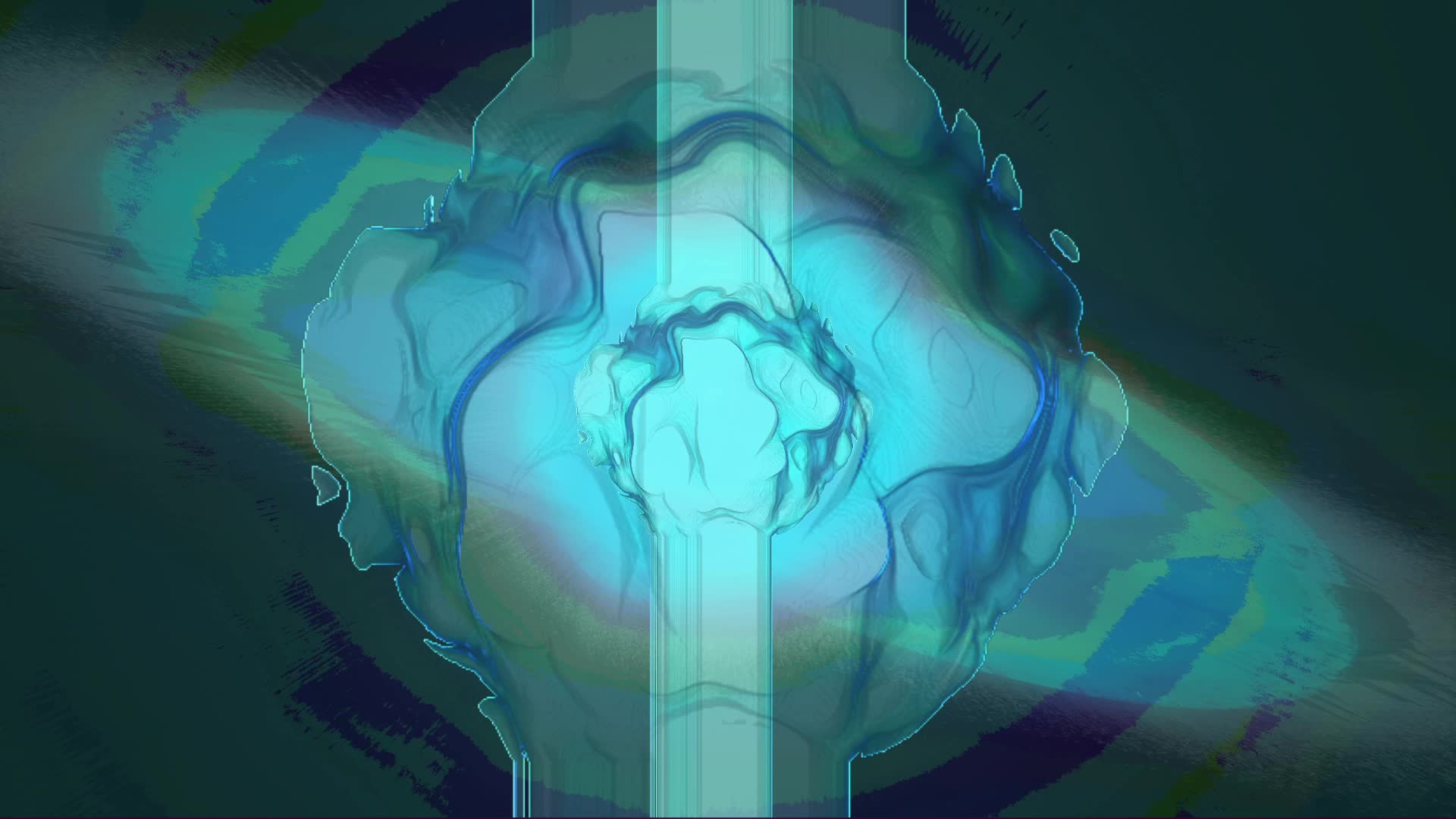
A music video created for the song “Take You Down” by “Hasky & Mr. Kato”. The original inspiration by the musicians was an ocean filled with jellyfish, but as I wasn’t able to find a commercial-ready jellyfish-shader, I took a different direction. In modV I created an eye that is made out of all oceans that ever existed and will ever exist: The goddess of all dimensions. When ever you see her, there is no way to escape, you will be taken down.
The video is generated by using the audio from the song as an input to change different visual modules that are combined to create the eye.

Bespoke Freeform
After a recommendation for Bespoke by Borsi I created some audio tracks and was in love with the audio visualization that is automatically generated in the background of Bespoke. I recorded a video of this visualization, extracted 30 images of this video, trained an AI via playform using their pre-defined “freeform” model and picked one of the generated images, which was then combined in GIMP with one of the original images from Bespoke.

HEN 500000
When hic et nunc celebrated 500000 minted objects on the Tezos blockchain, I was inspired to create an abstract 500000 using GLSL in modV. The 5 is made out of 5 sdBox that are rotating in different directions and the 000000 are made ouf of sdBoxFrame that are rotating in themselves forever. The texture is an infinite mandala (nd-infinite-mandala) that is based on the work from Liam Egan.
Besides the number 500000, this piece also represents the ever changing landscape of art. Eventually everything will dissolve and reappear in another dimension.
It’s also my first ever NFT.

Wall of Fun
My daughter Nika got a small wodden board a year ago for her birthday that contained a few objects that she could play with and explore different kind of concepts (like pushing a button to turn on a light). In October she started to walk freely (she was 4 back then and it took over a year of hard practise to get her to this point) and to celebrate the new freedom of seeing the world from a totally different perspective (before that she was only crawling) I made a big version of the wodden board that contains: The same LED panel from her small board, a huge red bell for a bicycle, a door lock, a mirror, a toilet roll holder, a huge and a small drain pipe, a huge and a small wheel, the front part of a broom, a red combination lock a reflector and a lock.
It’s mounted on the wall in the living room and she loves to stand there and play around with all the different parts.

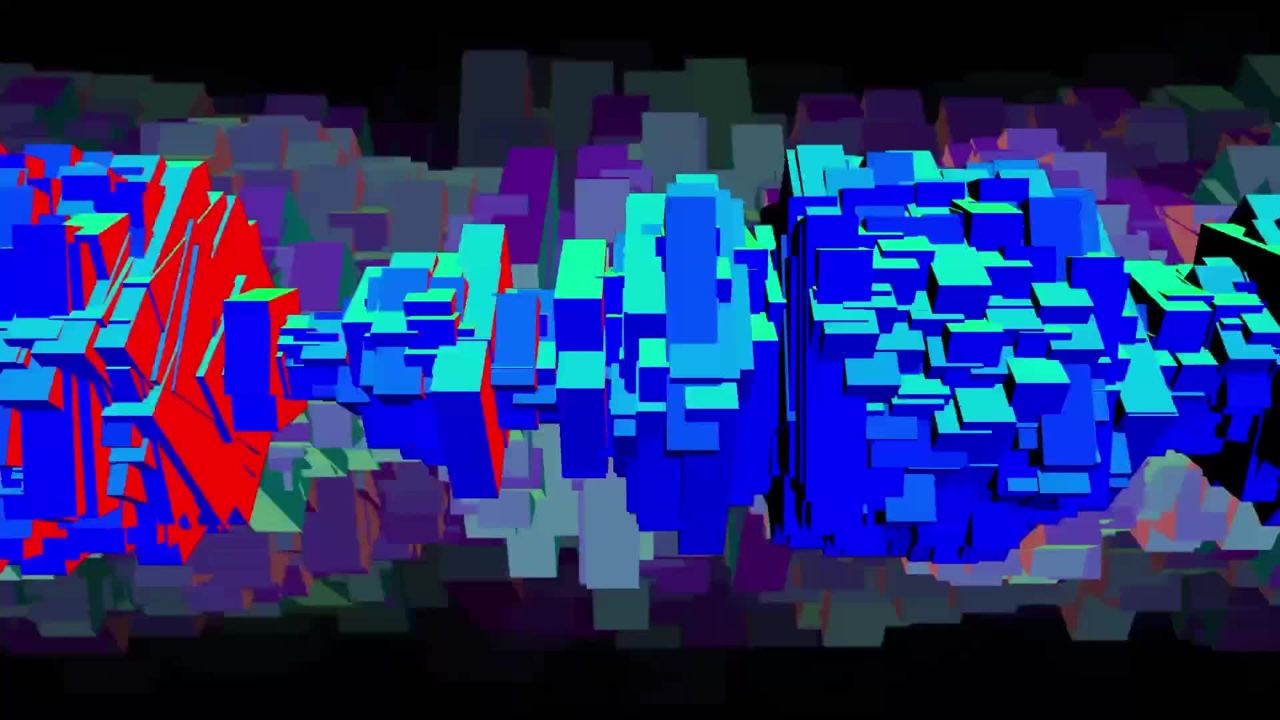
512 3D cubes for The Knights of Ren
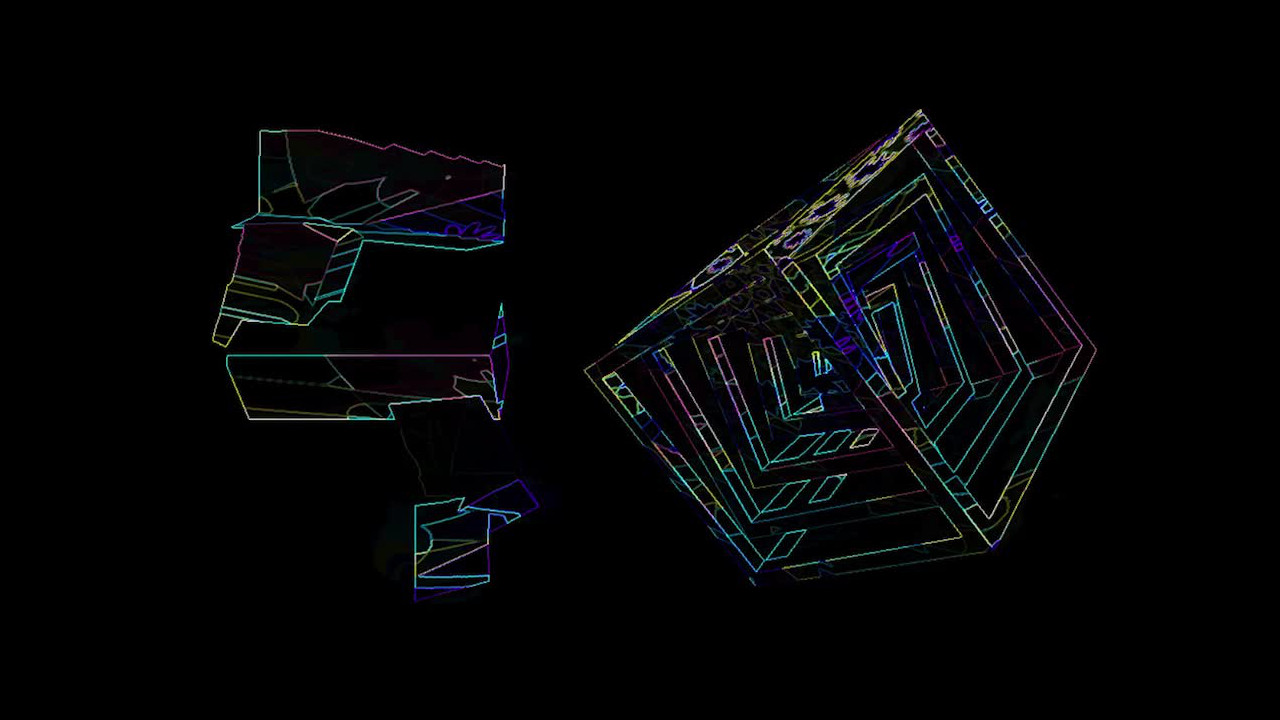
When HighThere released his new track The Knights of Ren I was inspired to generate a music video by using the waveform data of the song in combination with ThreeJS. The end result has 512 3D cubes that are spread from left to right and they are changing their size & color based on how loud a certain frequency is.

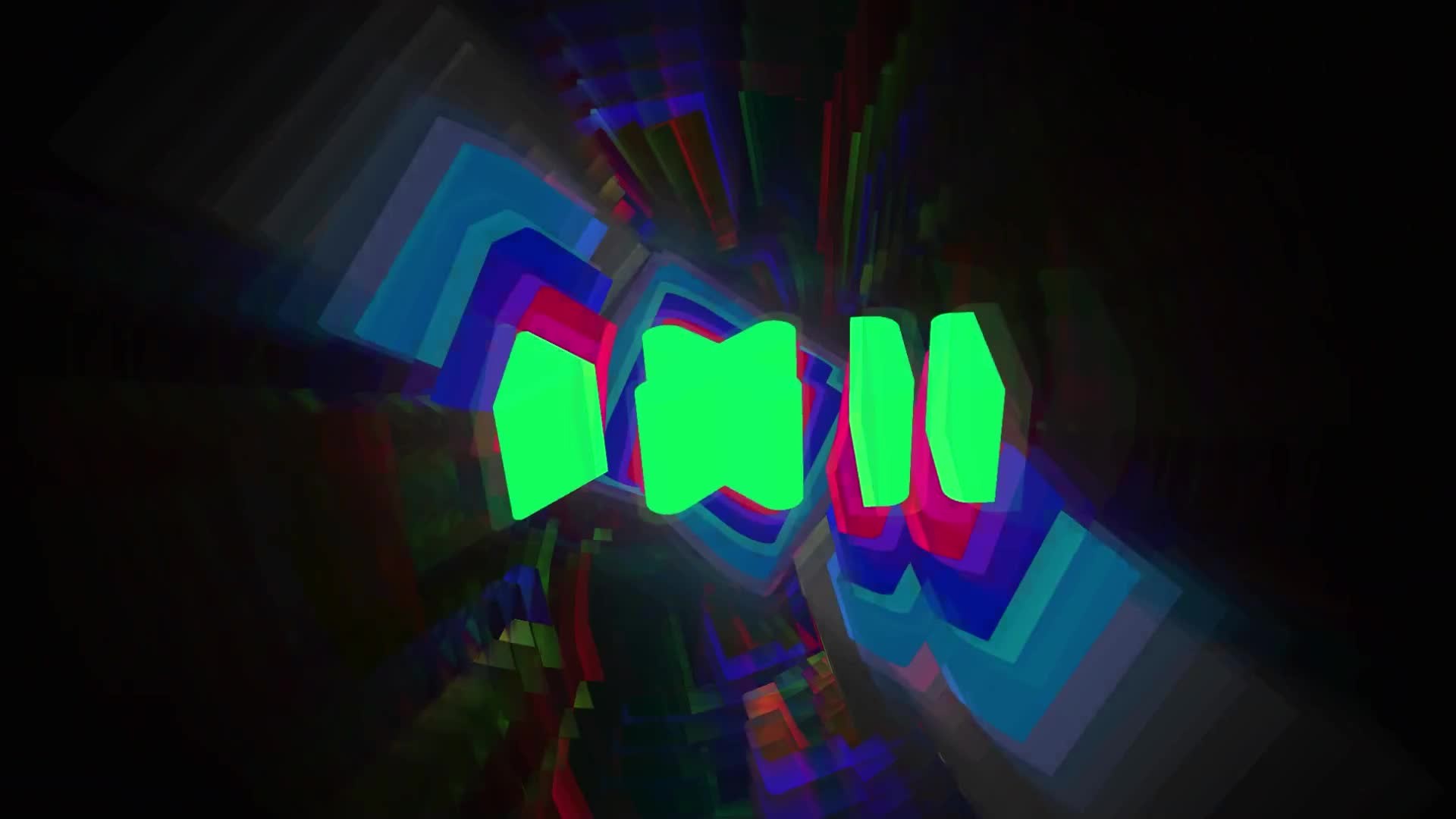
schickmalzwo logo in 3D with audio-reactive effects
The band-project schickmalzwo was in need for a new key visual to be used for the events in 2022, so their SVG-logo was converted into a 3D object in blender and loaded into ThreeJS as glTF to get some dynamic properties like hue or rotation. The image shows the logo combined with other effects in modV as part of the live performance of schickmalzwo @ Susi’s Bday Bash, Rhoischnook, Mainz, Germany on 20.08.2022.

Chiptune in the Jungle
For the party “Urban Bass Bungle” organized by Banana Bass Music (of who am I part of) & Stonecreek Crew I created a 3D scene with Blender using some nice jungle-plant models that I bought from blendermarket.com. The scene was converted into glTF so that I could use it as a Three.js module in modV where it was made audio-reactive. During the night I used the jungle for multiple artists, as it was the whole theme of the event. The picture shows the jungle in combination of a 3D logo from 2xAA, who played a spontaneous dnb-flavored chiptune set on his Gameboy’s to close the main floor (I invited Sam to be the guest visuals for the event as we had two floors).

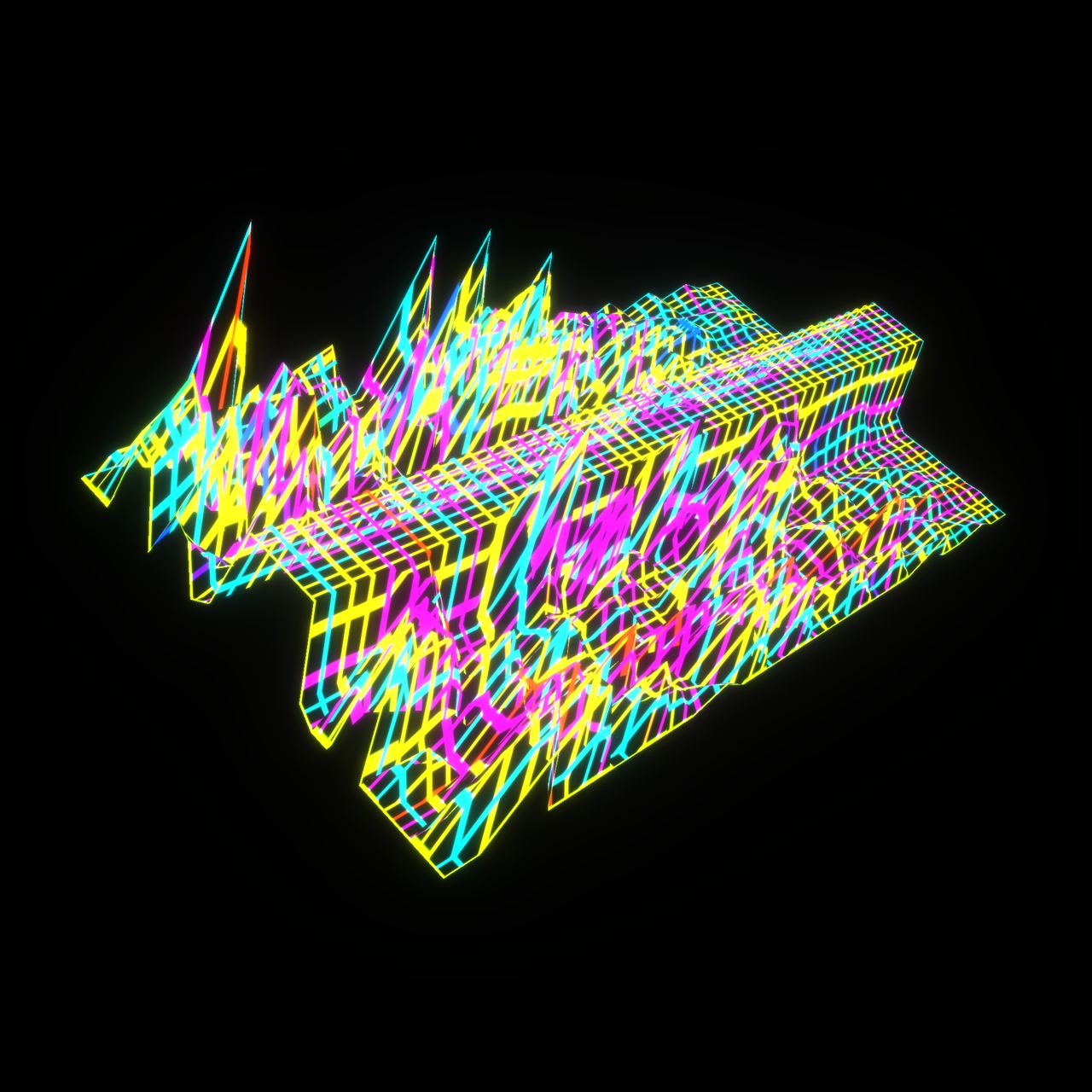
nd-landscape-001
After reading Building a Vaporwave scene with Three.js by Maxime Heckel I was super inspired to generate a pseudo random landscape based on a single plane in ThreeJS. The mountains and the road in the middle are sculpted out of the plane by using OffscreenCanvas to generate a low resolution grayscale displacement map: A dark color means no change to the plane = small mountains / flat road, where a light color means that the vertices are elevated = high mountains / road. The colourful grid texture is also generated with OffscreenCanvas: It has the same size as the displacement map, so that the lines match the displaced vertices. Just the resolution is much higher. The last part is a bloom effect (which is based on a shader) that lets the landscape glow… sometimes even too much.
This is the first generative art piece by NERDDISCO, each iteration is totally unique as it’s generated by using the hash of a block in the tezos blockchain as the seed.

nd-fxhashturnsone-001
November 2022, we celebrate 1 year of fxhash and show this with a trophy made out of 365 gifts with 365 unique wrappings. Each box contains mind-blowing generative art. The fxhash-box at the bottom is using a reverse-engineered version of FXHASH Generative Logo (the first piece ever minted on fxhash) with special thanks to @ciphrd for being so kind to allow me to use it. The whole technique is described in Pattern formation using Dividing-Aggregating Walkers.

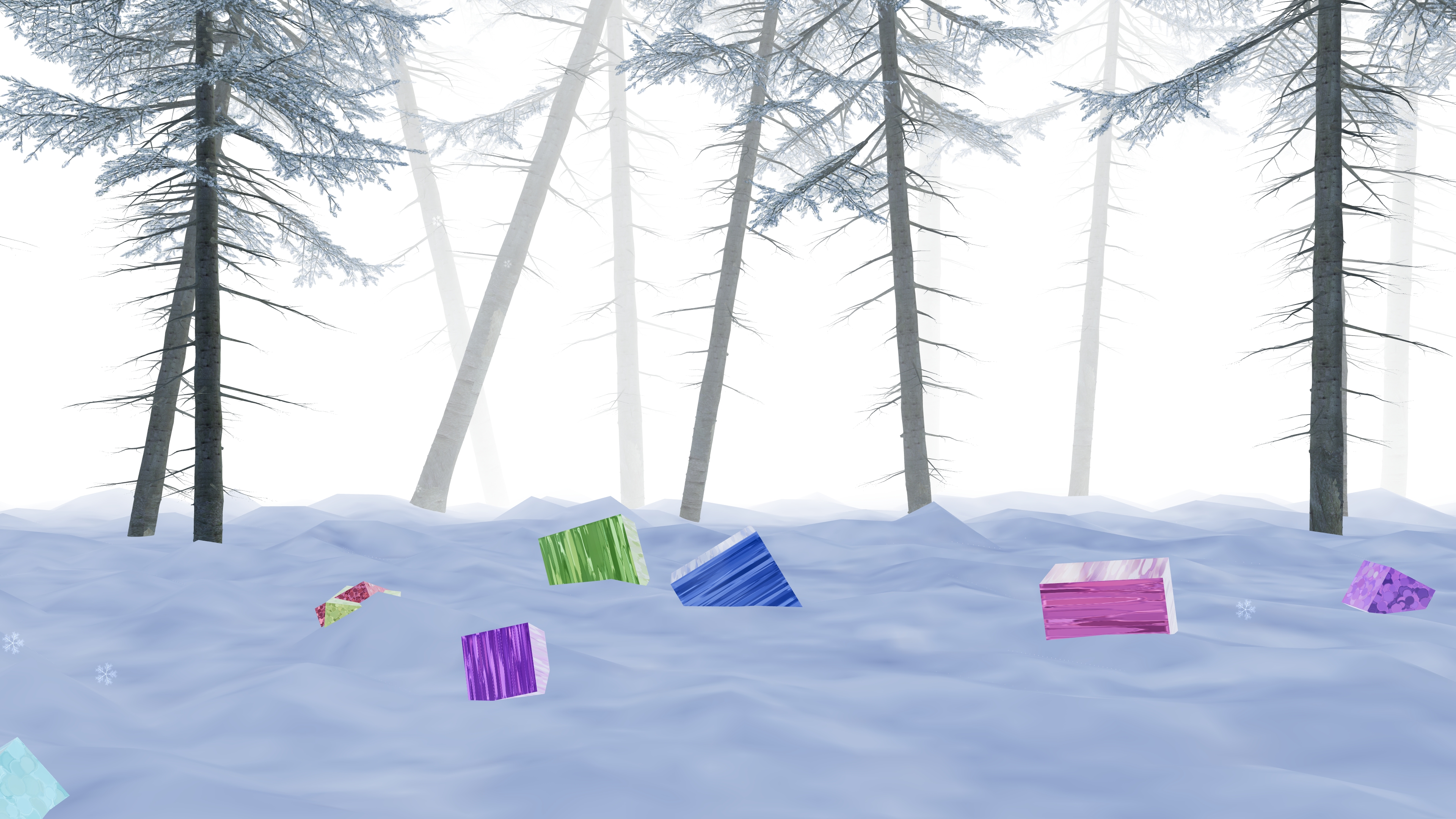
nd-xmas-001
My friends Patrick and Jasmin run the co-working space Das Dorf in Mainz (Germany) and every year they host an awesome christmas-party among friends. Jasmin asked me 2 days before the event (which happened on 2022-12-09) if I could bring some xmas-like decoration with me. As I already used up my decoration at home (I ❤️ xmas), I created a winter wonderland in ThreeJS, which was projected onto a wall in their office.